those apparently only work from localhost
XHR GET https://newsapi.org/v2/top-headlines?country=us&category=business&apiKey=8ee8c21b20d24b37856fc3ab1e22a1e5
[HTTP/2 426 Upgrade Required 173ms]
{
"status": "error",
"code": "corsNotAllowed",
"message": "Requests from the browser are not allowed on the Developer plan, except from localhost."
}
i like the idea of records on shelves. @aerozol’s mockup had bookshelves, so basically that but music. the hard part will be finding an image that crops nicely on a ton of different sizes of viewports.
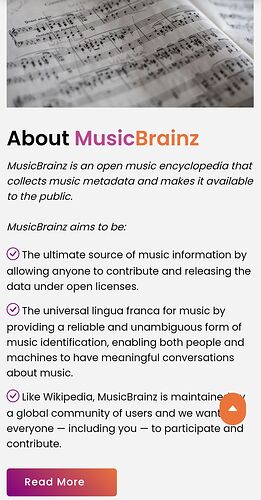
but i also think not using an image for the background could be a good idea. choosing a couple plain colors (dark/light mode) that are neutral enough to work with all the album art might be the move
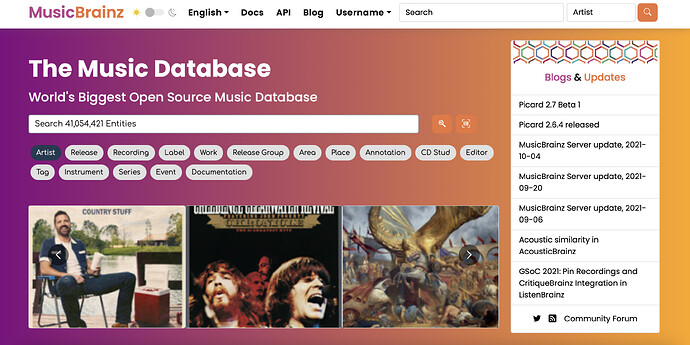
it is fun! i don’t really know if “explore” is the best name for it. right now it feels more like an “about” section with a link to the forums thrown in there.
none. i’m in the faqs are bad camp.
thoughts on code
the codebase is looking nice! the component js/css files are easy to understand with react+bootstrap, and it’s a solid base to build on.
codebase nitpicks/future todos:
- might be worth looking into using scss/sass instead of plain css. using mixins can drastically reduce css copypasta
- even though this is early stages, it’s worth getting the i18n patterns down now. react-intl/i18n-react/react-i18next
overall thoughts
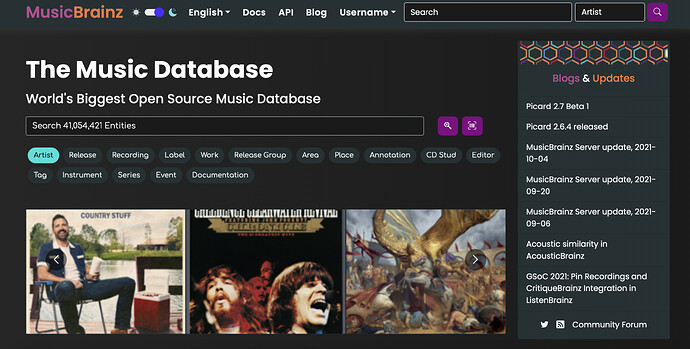
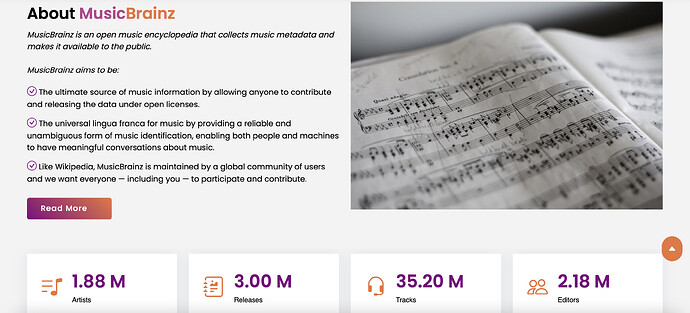
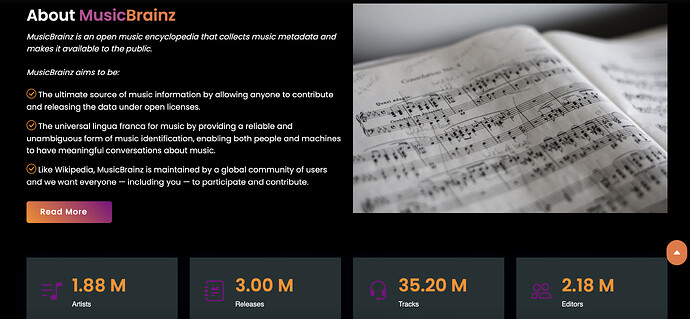
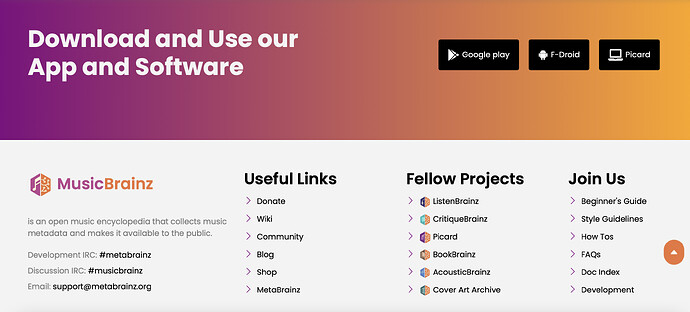
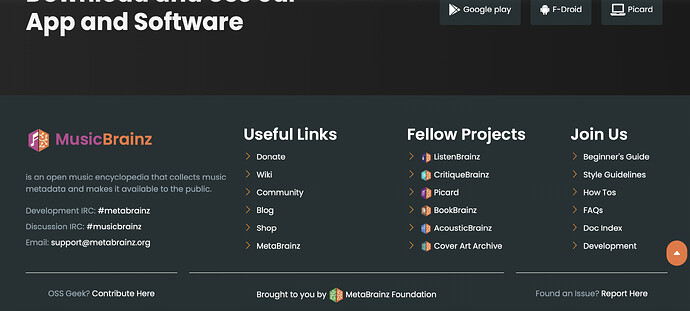
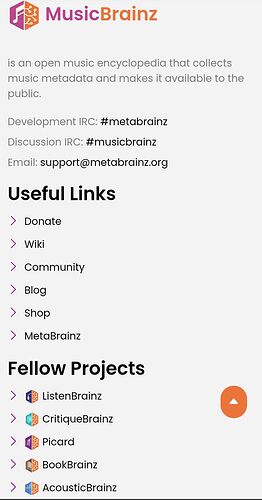
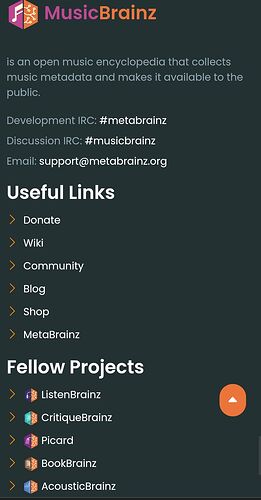
the components look nice (the header and footer look really nice in both light and dark mode!), but the page feels a bit too much like a resume or an ad for my taste. there’s a lot to be scrolled through and it’s not clear why all of that is on the homepage. the current mb homepage is busy, but you don’t need to scroll down through 8 sections to find the footer links.
if a goal of this redesign is to attract more users, we should design the homepage to turn a first time visitor into a user.
we should encourage new users to interact and see for themselves why musicbrainz is cool, not just tell them a bunch of facts.
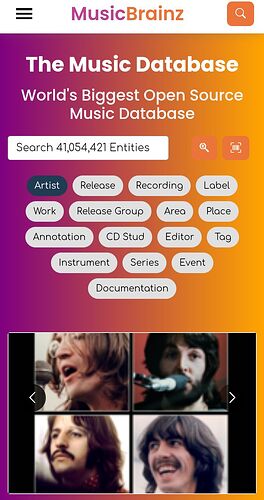
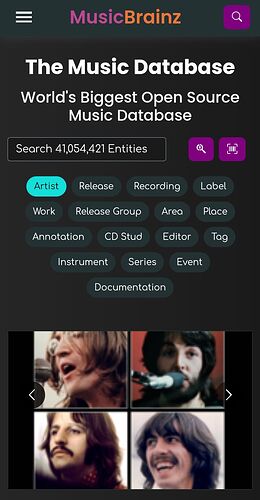
we could encourage exploring the database with a call to action, “search for your favorite artist/album/song.” we could even encourage that without an explicit call to action by putting search front and center.
on the search results we could have “something missing? add an artist/album/song.”
but really i think we need user stories/user research. a solid understanding of how/why people are using mb will allow for meaningful and impactful changes in ux that help users new and old.













 (Those would need to be located in the additional second row or something as there is currently no space available within the first row.)
(Those would need to be located in the additional second row or something as there is currently no space available within the first row.)