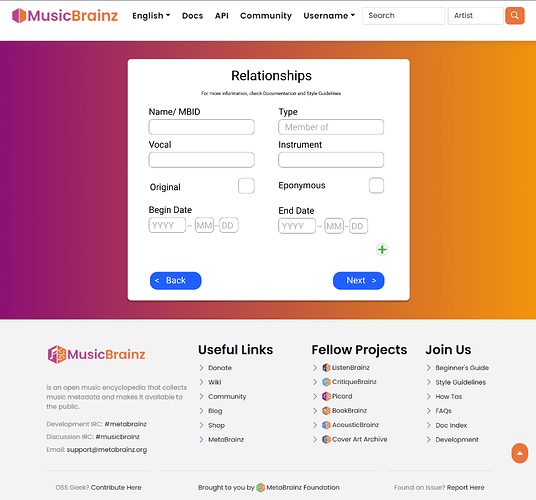
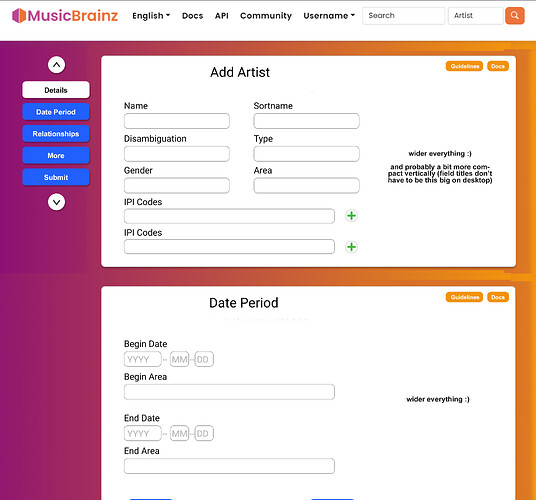
I would be delighted to have a better Create Artist page. But “better” implies “suited to certain requirements”, and this design doesn’t particularly address my requirements. I would like to put my desired features on the table.
My biggest obstacle to using MusicBrainz is that it takes too long to add a Release. The Releases I add most often are classical music releases by little-known local musicians. Thus the biggest time taken to add a Release is to add Artist entries for all the local musicians involved in a Release, who are usually not yet in MusicBrainz.
A common way Artist entries are unsatisfactory is that they are ambiguous. I see a “Mike Smith” on my Release, I see a “Mike Smith” in MusicBrainz; are they the same person? The most powerful way to disambiguate an Artist release is by Relationships: lots of Relationships, to external links (artist’s website, bios, Wikipedia entry) and to other Artists (groups in which the artist participates). Adding Relationships from musician to group has the added benefit that it protects the new Artist entry from being deleted automatically in a few days due to being unconnected.
Note that disambiguation strings are absolutely mandatory, in my humble personal style, but they are not sufficient. Relationships describe an Artist far beyond what disambiguation strings can do.
The most frustrating and difficult part of adding Relationships to a new Artist is when the related group Artist is also missing from MusicBrainz. I then have a partially-completed Create (person) Artist dialogue box open, and on top of it another Create (group) Artist dialogue box. The box on top does not have the edit note re-use or other features of the main Create Artist dialogue box.
So, the change that would most speed up my MusicBrainz use and reduce my frustration would be a way to let me Create an Artist, and Create several related Artists, complete with Relationships between them and lots of external links to each. I would like to be able to build up many of these Create Artist actions in parallel, going back and forth to tweak each one. Maybe each Create related Artist screen becomes more entries in the multi-step flow of the original Create Artist.
I would like the Relationship lookup to make it easier to check, if I find an Artist to use in a relationship, whether this is in fact the correct Artist. I would like to be able to see the entire Artist entry pop up, including their disambiguation string and their dates and their releases, so that I could see if the Artists which MusicBrainz found is consistent with the Artist I want a Relationship to.
If a UI redesign could improve this aspect of making a well-populated Artist entry, complete with lots of external links and Relationships, it would improve my productivity in MusicBrainz, and maybe help me work through my backlog of unentered Releases.







 . Thanks for having shared this
. Thanks for having shared this