Woo!
Going back to the current user behaviour stats given by @Bitmap here, it’s looking pretty good (in order of traffic/clicks from the homepage):
search > user profile* > ‘what is MB’ doc > release > login > user open edits* > register > mp3tag (?) > user collections* > user edits*
What seems to be missing is:
login + register buttons (register is really important imo)
easy access to some of those editor links (the ones with an asterisk*)
text such as “tag your files” - I think a lot of people will be searching for something like “tag my mp3’s” or “tag my FLAC’s”, based on how many people click ‘mp3tag’ from the current homepage
Design feedback yay!
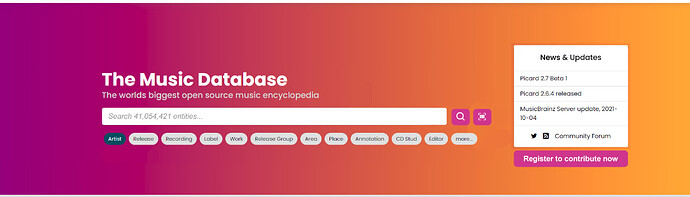
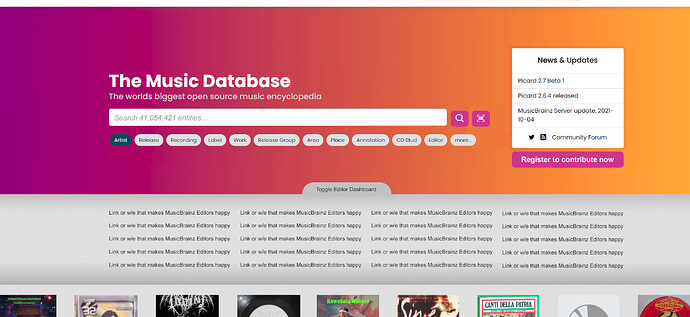
Top section
Is it possible to give everything some more breathing space? ‘Download our app and software’ at the bottom is really clean in comparison to the top.
Remove one of the titles if you have to, or make that subtitle less strong, as in the mockup, so it doesn’t compete with the headline. Details like greying out and italicizing search text are important as it needs to be clear that it’s not regular text.
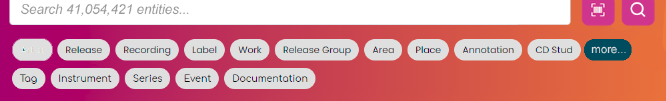
Having the search options relegated to one row, you can have it concertina out when you press ‘more…’, would really help. We can put the less-used ones at the end. See @Yindesu’s post on which search buttons might be more useful than others.
Mockup:
Cocertina after clicking ‘more’:

Styles
Can we make the ‘Read More’ button the same style as the ‘Search’ buttons? If you’re using this page as the basis for all other mb pages (and metabrainz projects eventually ![]() ) there needs to be a consistent UI ‘language’ that the user can understand. E.g. if it’s orange, I can click it. It will make designing the other pages easier too.
) there needs to be a consistent UI ‘language’ that the user can understand. E.g. if it’s orange, I can click it. It will make designing the other pages easier too.
Same for stuff like the purple/orange ‘News & Updates’ and ‘About MusicBrainz’ titles. They’re kinda cool, but a user should be able to scan the page and be able to spot and read all the headers without too much trouble.
On that note, where is the blue background, dark blue headers, and yellow highlights from? I think with the gradient, grey and white bg’s, and the purple and orange elements, there’s no need to add something new that’s not part of the MB style/colours.
This is a lot:
![]() vs
vs ![]() vs
vs ![]()
btw, an easy way to make things to look modern is to not use true black. Try swapping the black text across the board to #1e1e1e or something. Full black on a white background is too high contrast anyway, it is hard on the eyes and makes it hard for people with dyslexia to read it.
I preferred the smaller and lighter text in the older header btw. If you got asked to change it maybe there’s a middle ground, it’s really bold and big at the moment.
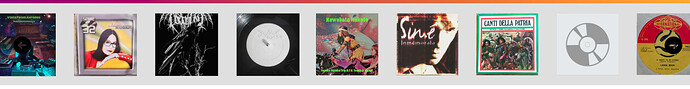
Latest releases
Sorry but I really don’t at all like how this part is presented ![]()
Album art is a huge part of music for me, and this cropped three cover (on desktop) format really makes everything look ugly. They’re (usually) meant to be square! We’re all here for music, so let’s present it well <3
Also, why so narrow? The more the better. I’m not very likely to see anything interesting if I see a little bit of just three covers. It’s got nothing to do with the search or the blog updates so squishing it in with them in a ‘trio’ layout is kinda confusing.
Mockup (ripped more or less from Discogs):
Or take the look that’s on the MB website at the moment.
About MB
I like this, very pretty, except for the music notes stock picture. (obvious) stock photos are a turn off for me when it comes to websites. But it’s easy to change later so I’m not fussed.
The stats section still takes up way too much space on mobile. Can we please make this a carousel on mobile view?
‘Carousel-ing’ things is a really easy way to make things work on mobile and will be useful all the time, so I think it should be in MB’s bag of go-tos (e.g. the explore section could use this too).
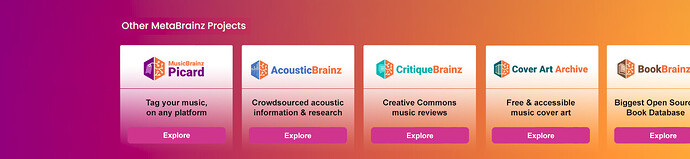
Other Metabrainz projects
Everything is so pretty and then this is just somehuge logos with text alternating down the page. Taking up a absolutely massive two full-page scrolls on my desktop.
I’d have stopped reading before I get to ‘explore mb’ or ‘download our app’ which isn’t good, especially if I’m not interested in the other projects.
Not a fan sorry!
Mockup:
Explore
Nice, I think the text can be made better, maybe stuff that’s optimised for search engines. But it looks good.
Carousel on mobile?
Supporters
Too big and a bit meh looking on mobile - carousel?
Download and use…
Beautiful. Wording could use work. “Download and use” - If I’m downloading it then I’ll probably use it.
Confusing to have the ‘Picard’ button next to Android? Users don’t know what Picard is. Should probably say ‘PC & Mac’ instead?
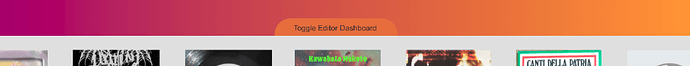
New section? Editor dashboard
I know, I know, new section… but this might make it easier for you to address some of the editor-centric feedback without having to mess with your existing layout.
You’re already using JS so it should be really easy to make the regular editors happy by giving them a toggleable dashboard, that remembers if you’ve expanded it or not. This section could have bit more of a ‘functional’ look so it might not take long/hold up the design much.
Subtle toggle mockup:
Toggled mockup:
Anyway great work @akshaaatt, you’ve been working wonders ![]()