Name: Shashank Kumar
Github: shawshankkumar
Email: shashankkumarthakur@gmail.com
Timezone: GMT+5:30
Improve the responsiveness of the pages(Especially login and signup)
Project overview
The login and signup pages are not responsive for various devices which hampers the user experience. When I was using the page for the first time, the user experience was bad and could lead to less retention of users. I intend on changing the ux and ui to allow all users to have a smooth experience and improve their experience.

Tasks:
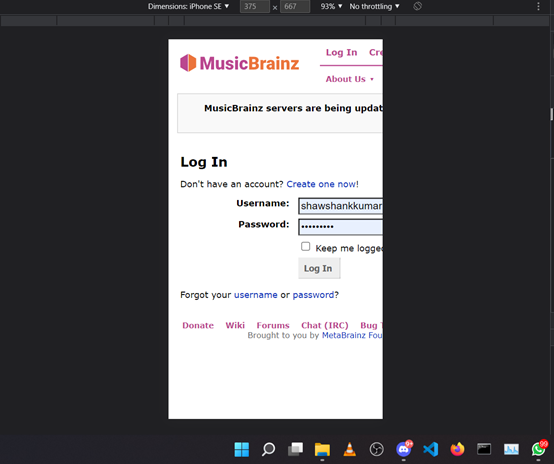
Make the login and signup page responsive:
On the login/singup page(Image provided above) a desktop user and a mobile user see the same website. The desktop view is well organised and all of the elements of the page are visible and accessible but a user using the same page on their mobile device do not get the same accessibility. They have to scroll vertically and horizontally and the screen space is not utilized. My plan to fix this and make the page responsive for all screen sizes.
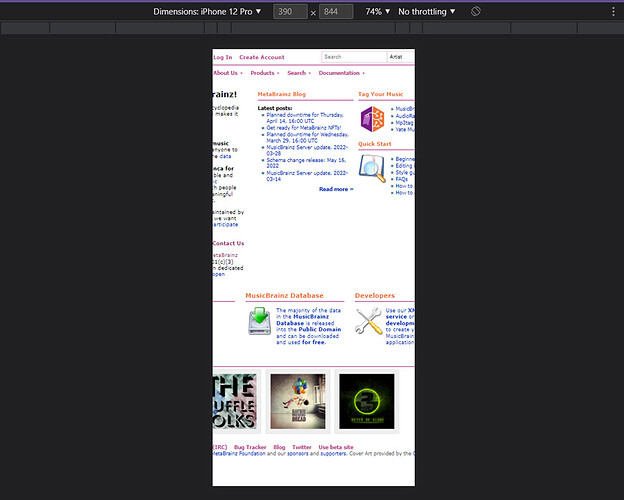
Make the home page of musicbrainz.org responsive:
The home page of the musicbrainz web application is not responsive either. Providing an inconsistent user experience to the users. A lot of the page is not accessible or requires effort from user to be accessible. For example, the navbar, your music, blogs and quick start section require horizontal scrolling.
- Identify other such pages and make them responsive:
Pages like these provide poor user experience and I’ll be working on identifying more pages like these (frequently accessed by users and not responsive) and fix them.
Discuss the UI and UX changes the community and implement them.
The changes must be in line with the current desktop version and must please the users and community. The task for me would be to find ways to use the similar theme and do minimal changes to the layout while providing a smooth experience.
Timeline:
Before Gsoc:
- Get familiarized with the entire metabrainz community and products.
- Get familiarized with the code base.
- Solve some beginner first bugs to increase familiarity with the code base and the users.
- Be a contributor to the musicbrainz and bookbrainz products, not just the code base to get what a user feels.
- Get the entire local server up and running to contribute and test.
After Gsoc starts:
Week 1 and 2:
- Identify all the changes that need to be made. So far I have the home page of musicbrainz.org and the login/signup pages.
- Interact with mentors and community to find a way to fix them.
- Get familiar with the codebase(important step to speed up my work later)
Week 3-6(First sprint):
- Actively work on the frontend and make non breaking changes to the codebase. Try to write minimum code and make the website responsive for all devices.
- Try to get as much code done and get it reviewed by mentors/maintainers.
Week 6:
Finish the first version and interact with community and mentors to find possible bugs and UI/UX changes.
Week 7-10(Second spring):
Gather all the bugs, changes and chores to be done and finish them all in this spring with active feedback sessions with mentors. Submit a tested and documented version (in form of a pull request).
Week 11:
Buffer time to compensate for any delays or unexpected problems.
Week 12:
Final evaluation of the project. Receive feedback and make any urgent changes as well as minor upgrades if necessary.
Deliverables:
- Login/Signup page ready for all screen sizes. Users get the best experience possible while the functionality remains the same.
- MusicBrainz.org homepage updated for the best user experience for all screensizes without any breaking changes.
After the GSOC:
- Become a regular contributor and try to fix as many bugs as I can(not just in this project).
- Fix other pages and possible work on Ui upgrades.
- Find other volunteers to contribute to OpenSource!
Information about Myself:
I am Shashank Kumar, an undergraduate at SRMIST. A engineering college based out of Chennai, India. I am currently studying Computer Science and Engineering and I am in my second year of doing so. I started contributing to open source in my first year and have worked on independent as well as team projects. I started my journey with Java and gradually shifted to the MERN stack. I have some experience working with Go lang. I have worked with MySql and postgresql too. Other than web development, I like working on Discord bots(I have a discord music bot, much like Groovy, called Octavia). I also like DevOps and have worked with various services provided by AWS and Google cloud.
When did I start programming?
I started Programming in 8th grade with Java. I worked on basic programs to improve my fundamentals and then started working on APIs when I came to college.
What type of music do you listen to?
I like listening to all kinds of songs. I like songs in English, Hindi and French(still new to this). My favourite artists are Taylor Swift, OneRepublic, Queen, Arijit Singh and AP Dhillon.
What aspects of the project you’re applying for interest you the most?
This project is not listed by metabrainz in the gsoc list. I am interested in applying to two other projects listed there but I wrote this proposal first because the first time I opened metabrainz and tried exploring the project, my experience was sub par. The content and the knowledge gained here is good but at first glance, a user must find the product interesting, not repulsive. And I feel that is what happens if you try exploring the metabrainz projects on your mobile. MusicBrainz’s homepage too suffers from this problem and I, as a developer, felt that this needs to be fixed. This project idea is just as good as any other, according to me. I am a web developer and user experience, be it api response time or the speed of loading of a website, is always on my mind. As it very hard to get users as their attention span is getting lower everyday.
Another reason is the fact that I love books, music and open source. And this project gives me the opportunity to do it all!
Have you ever used MusicBrainz to tag your files?
No, I have not.
Open source projects:
I have worked on various open source projects, independently and as a team.
Octavia: A discord bot(fully open sourced) aimed at playing music. I was the lead developer on this project and made this under the guidance of SRMKZILLA, the official Mozilla campus club of my college. I used Node js, TypeScript, MongoDB, spotify apis, Genuis apis and more to allow our bot to connect to a discord channel and play any music user wants. I developed this over a span of 3 months and it was a huge learning experience for me.
Github : GitHub - srm-kzilla/octavia
website (particle js): https://octavia.srmkzilla.net/
- Kzilla.xyz: A URL shortener built using svelte, NodeJS, TypeScript, and MongoDB. I worked on minor Ui fixes and backend logical fixes.
Github: https://github. com/srm-kzilla/kzilla.xyz
Website: https://kzilla.xyz
- Itnachota: A URL shortener I built in the first year of my college to learn backend. Once I was done building the backend apis, I started learning react and tailwind css and built the entire application.
https://github. com/shawshankkumar/itna_chota (BE)
Certificates Portal: Worked on a certificate generator portal for a startup I worked with. It allowed a user to select a event and enter their email, If valid, they’d get their certificate mailed to them. Built using next js and hosted on AWS, this dynamic certificate generator used mailgun to deliver mails.
Github: https://github. com/Developers-Tech-Analogy/certificates
How much time do you have available, and how would you plan to use it?
I have around 20-30 hours free every week. I intend on using 2-3 hours everyday to work on this project and then use my entire free time on weekends to finish the weekly tasks.
How do I plan on documenting my work?
Ever since 8th grade, I have had a habit of writing. Be it a diary, an online journal or blogs. I interned as a blogger for 4 months where I wrote about technology, movies and music. I am currently learning wordpress and looking into ghost .org so that I can host, manage and write my own blogs. I intend of documenting every little aspect of my project.