Yes, adding a-tisket links to an already existing release was an example which I ran into frequently and was the main reason I created the script, but it works for any collection of links. Apologies for taking a while to answer, I was busy with other cool stuff. On that topic…
Enhanced Cover Art Uploads
Well, not really a new script, in fact, many of you will have it installed already ![]() The userscript formerly known as Prince, uh, “Upload to CAA from URL” has been reborn as “Enhanced Cover Art Uploads” as its feature set now far exceeds what it used to do, and the title didn’t do it justice anymore. In a nutshell:
The userscript formerly known as Prince, uh, “Upload to CAA from URL” has been reborn as “Enhanced Cover Art Uploads” as its feature set now far exceeds what it used to do, and the title didn’t do it justice anymore. In a nutshell:
- ImageMaxURL has been integrated into the userscript, so if you paste a URL, it will attempt to transform it into the largest possible version.
- It’s now enabled on a-tisket and adds a link to the covers displayed on a-tisket to automatically send it to the script (saves you a couple of steps in uploading cover art from a-tisket’s post-submit screen).
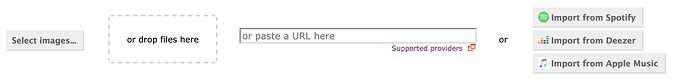
- You can now paste links to Apple Music, Spotify, Deezer, Tidal, Bandcamp, and Discogs, and it will search for covers in those pages and add them to the upload queue. Where possible, types are filled as well. Supported providers are documented here, and here’s a list of providers that aren’t available yet, but will be added in the future. I’ve definitely missed some popular ones, so let me know if there’s any others that you’d like to see added.
- If you dislike copying and pasting, there are also buttons! Specifically, URLs to supported providers that are attached to the release get a button for one-click image import. It looks like this:
So if you’ve got a release that’s linked to a Discogs release which has 43 images, all it takes is a single button click to add them all to the upload queue!
There is a bit of a caveat, though: To enable these changes, I had to significantly overhaul the script. I won’t go into too much technical details, but I made some changes that make it a lot easier for me to write the code, while still ensuring maximum compatibility with older browsers. As a result, the URL to the script itself has changed, so there is a possibility you might need to reinstall it, depending on your userscript engine and browser. It auto-updated fine during my testing, but YMMV. The current version is 2021.9.21. You might also notice that the script is now “minified” and just looks like random garbage, that’s completely normal and intended as a result of the development changes.
The new installation link is here: Install, source code
Finally, I’ve created a separate topic for support/feedback/questions/suggestions on this script and all of my others, which you can find here:
I’ll also be using that topic to post about smaller enhancements to other scripts when they arrive, so make sure to subscribe to it if you’re using any of my userscripts.