Thanks for the quick feedback tīmu! (team)
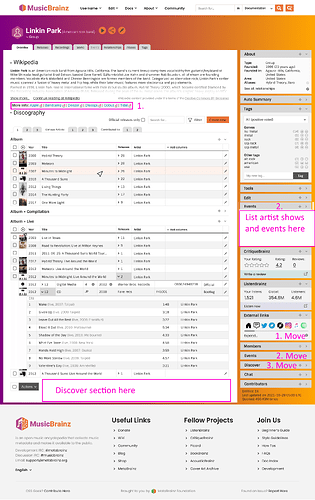
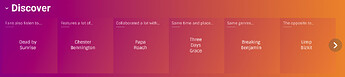
The player is hidden by default, it only opens if you hit the ‘play’ button at the top or on an album cover. I think this is a really elegant ‘tucked away‘ solution. I suspect we editors will end up using them more than we may think… in my case when trying to separate or merge artists of the same name (quickly listen to check genre etc).
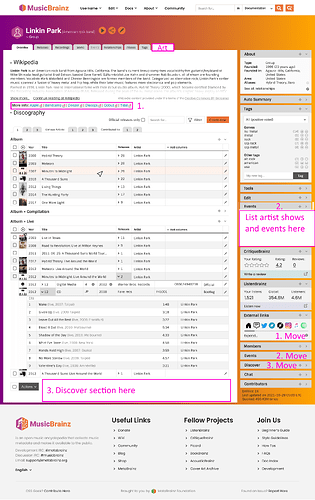
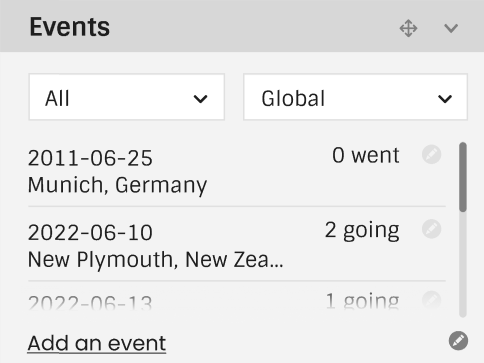
The LB and CB widgets I would like to have visible from the start. I think that is of interest to casual browsers, as it makes them immediately aware of the wider MBz ecosystem. For instance, they may not be interested in editing, but they may want to write a review. I suspect it’s the more embedded MB editors who aren’t the audience for this - but we can just take a second and press the ‘collapse’ button if we’re not interested.
I’m sorry but I really have no idea. If you want to tag in a dev who might know go for it. I assume some of this stuff will be stripped out because of load issues tbh.
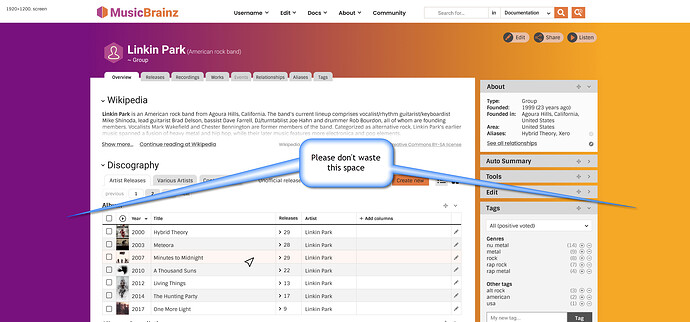
That’s what the new big ‘edit’/register button at the top is for. It’s a bit bigger after @joiletjake’s feedback but I’ll adjust it some more and try find the sweet spot.
Hopefully this makes sense: 10 smaller ‘edit’ links isn’t a good call to action for a new user scanning a page. If we think enticing editors in important then my goal is to make a register/edit button high up in the visual hierarchy (size, colour, positioned at the top of the page), rather then a bunch of stuff elsewhere.
We can at least pretend the editing life is a simple life until we’ve entrapped them  - maybe we can expand the more detailed edit box after login?
- maybe we can expand the more detailed edit box after login?
The earlier ‘toolbox’ + big top button I think solved these problems but I know it was a big change.
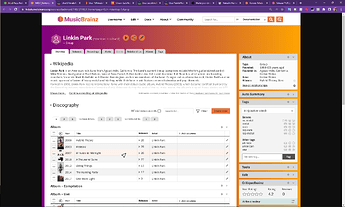
A dark mode was high up on @akshaaatt’s initial design list, and I don’t see why we wouldn’t. I’ll add it to the to-do list (but will happen after we’ve nailed down elements, placement etc)
The sunset is just the MB colours/gradient from the brand guidelines. Not bad eh!
BookBrainz has more of a poopy sunset thing going on 
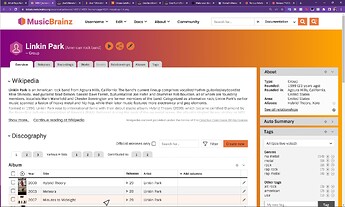
Yes, expand puts it back to what you see in 1.3.
This is another new vs embedded user collision - I need them expanded for sure, but I’m thinking to not overwhelm new users it could be good to default to collapsed.
Interesting! I definitely am trying to make it more enticing to the general audience, certainly including demographics who may never edit. I guess I still see this as a way of getting more editors.
I came to MB because I wanted to fix Last.fm data, and they didn’t advertise editing MB at all. I imagine most MB editors come from Picard or other tagging software. I would like to make the MB website itself a widespread resource in the same way - people start using the pages, make it useful, and then some of them will want to fix or add stuff, just like with Last.fm or Picard.
It would certainly rustle some jimmies and if anything should have its own discussion sometime later rather than pulling on this thread.
I’ll take it out of the next mockup