Interactive Artist Similarity Graph
Proposal for Interactive Artist Similarity Graph project for GSOC 2023
Personal Information
- Name: Arshdeep Singh Sahota
- School: University of Manitoba
- Time zone: UTC-5
- GitHub: github.com/arsh331
- LinkedIn: https://www.linkedin.com/in/arsh331/
- Portfolio: arsh331.github.io/portfolio/
- IRC Nickname: arsh
- Email: sahotaa1@myumanitoba.ca
My Contributions
Project Overview
Discovering new music can be quite an adventure and may lead to finding music which you will hear on repeat for a long time. Currently, LB offers many ways to do it, like Fresh Releases, Hue sound, Similar Users and many more.
Another powerful discovery tool which can be added to suite is a Artist Similarity Graph. It will provide an intuitive way for the users to analyze relationships between artists. In this way, the users can get exposure to new artists with a music style similar to their favorite artists.
Project Goals
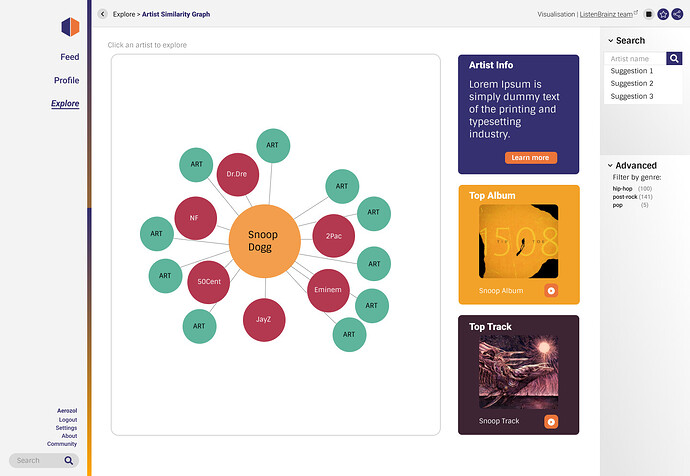
The Artist Similarity Graph will allow the user to search for an artist and a graph of related artists will be displayed. The user will also be presented with the info, top album and top tracks from the artist. The user can also travel along the graph by clicking on other artists and the page will update automatically to show the most relevant information.
Artist Similarity Graph project aims to provide a pleasant UX, while delivering the following features:
- Display the graph for related artist.
- Link to artist’s MusicBrainz profile.
- Play most popular album.
- Play most popular recording.
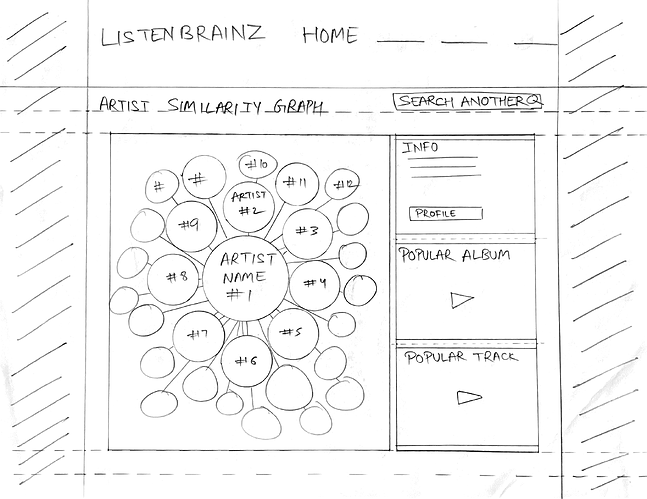
Sketches of the UI
Given the constraint, artist images cannot be accessed because of some prior issues. This idea was selected from total of three because it was the best choice because of its flexibility to work well without images (also previously discussed with mayhem and aerozol on IRC).
Given the constraint, artist images cannot be accessed because of some prior issues. Idea 3 is the best choice because of its flexibility to work well without images (also previously discussed with mayhem and aerozol on IRC).
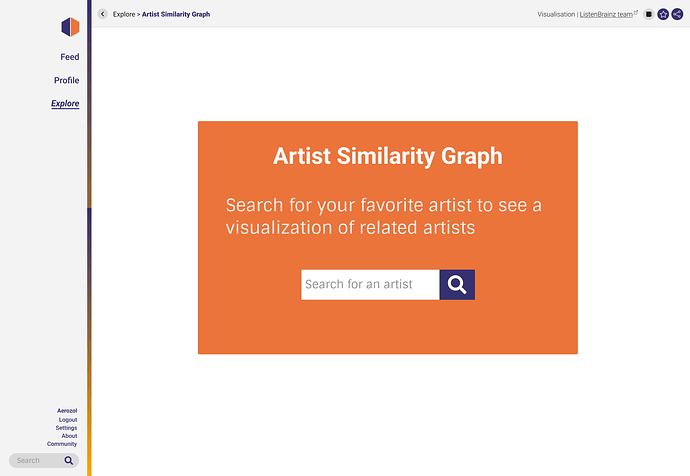
Figma mockup of the idea
The mockup builds upon the sketch and also additional pages like search are added. It also serves as a storyboard to show the flow of actions a user might take while using it. Moreover, some captions have been added to showcase the thinking behind some design choices.
- The following page will be presented to the user to search.
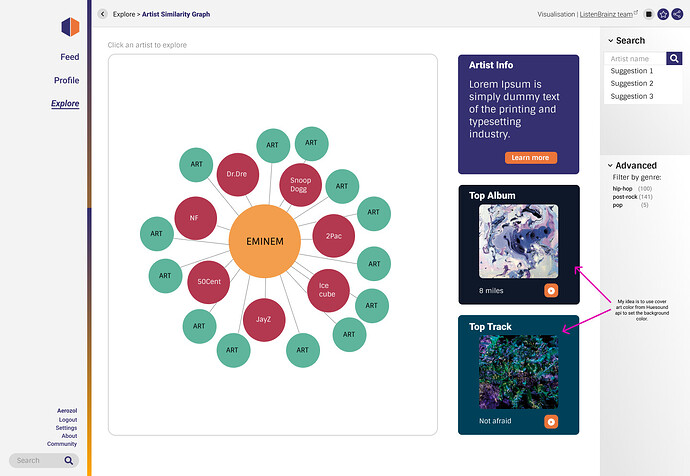
- The user enters the name and then the main page with the graph is shown. It presents all the relevant links on the side, artist profile on MB, top album and track. The design is consistent with the changes that would be made to LB site. Therefore, it makes use of newly added sidebar to search for more artists or filter by genre.
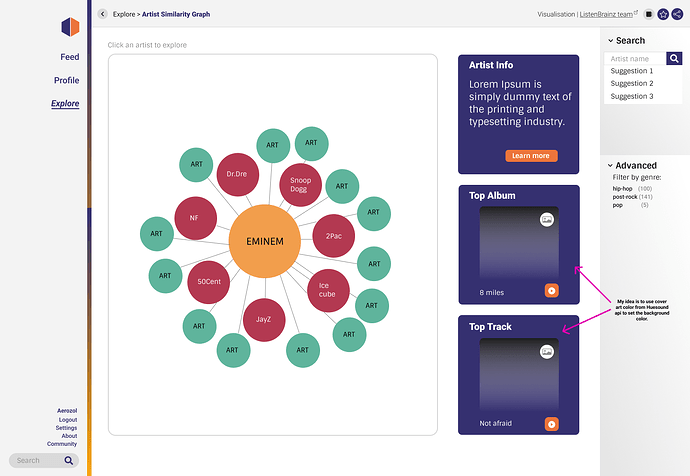
- (Alternative) In case the cover art is unavailable / idea to use color is scraped altogether. The following can be used:
- The user can select artists and move through the graph and such a sequence would result in a new page for the selected artist.
Functionality to build this design
As mentioned on the ideas page and discussed in IRC, most of the services required to implement the design already exist.
-
The artist-similarity endpoint: Serves all the information required to build the graph. artist-similarity endpoint, the name, MBIDs of the artists and related artists.
-
top album, top track and cover-art color endpoint: This endpoint does not exist but will be trivial to add as discussed in IRC with @lucifer.
-
metdata endpoint: The metadata endpoint has some interesting info which may be used in the project as well metadata apis.
Timeline
-
Community bonding period: Refining the UI with help from aerozol to keep it consistent with existing LB pages. Reviewing the codebase and understanding the process followed more thoroughly, possibly working on related existing bugs to accomplish this.
-
Week 1-2: Starting with d3.js to implement the graph (probably the biggest chunk) and obtain feedback for it.
-
Week 3-4:
Building the page layout using react and preparing the functionalities to implement. -
Week 5-6:
Addition of the functionalities and
thorough testing of the UI to ensure the quality of the same. -
Week 7-8:
Building the setup for the BrainzPlayer to actually play the tracks on the page itself. -
Week 9-10:
Implementing the ‘travel’ function in the graph to discover new artists. -
Week 11-12:
Finishing up the project, final reviews from mentors and writing any additional documentation for the same.
Stretch goals
As pointed out by @aerozol, some future improvements which can be made a part of the design are:
- Implementing option to add tracks and albums to playlist.
- Inviting collaborators to your page.
- Filtering artists by categories like genre, region, top location.
- An option to share the page with other users.
Other information
-
About the computer I have available for working on your SoC project:
I have a Asus TUF FX505 latop, with a Ryzen 7 3750h, Gtx 1650, 16GB RAM and 512GB SSD.
-
When did you first start programming?
I studied programming first time in my high school in grade 9. My first introduction to coding was Java. I really enjoyed the process and am currently pursuing a Bachelors in CS.
-
What type of music do you listen to?
I usually listen to rap and hip-hop. A few of my favorite artists are:
- [NF - MBID 5660a8c7-d0d9-4181-89b4-8e125328e31e]
- [Navaan Sandhu - MBID 597e5d32-946b-42cd-8599-0f0f2ada3309]
-
What aspects of the project you’re applying for (e.g., MusicBrainz, AcousticBrainz, etc.) interest you the most?
I am fond of my music and really like the idea to be able to see and share my music history from multiple platforms in the same place. I am always on the lookout for new music and this project is an opportunity to build a feature specifically for that.
-
If you have not contributed to open source projects, do you have other code we can look at?
I have a couple of projects on my website using various front-end technologies like React, NodeJS, Jekyll.
-
How much time do you have available, and how would you plan to use it?
I will be on my summer break from May to August and will be available full time to contribute to the project and learn more about open source.