Google Summer of Code 2020 : Unified Form
Personal information
Nickname: Cyna
IRC nick: Cyna
GitHub: anirudhjain75
Twitter: Cybercynide
Proposal
Problem:
Overwhelming terms like Work, Edition, Edition Group might not be the best choice for new editors. Editor have to create works individually, and link the books though relationships section. The Author as well as the publisher have to be created before linking them with their respective books. The ease to add new books relevent details help improve editor exprience by reducing the time consumed in creating an edit.
Plan:
I plan on merging possible entites into a single Unified form to go alongside the current forms. Creating a tab based approach for data related to book. Tabs could be content, basic info, and additional properties. The content tab will focus on content of the book like the works included in the book, description of the book, genre of the book, etc. The basic information will focus on the title of the book, orignality as in if its translated or original edition. the author and publisher of the title. and if its translated then the translators details. The additional details tab would be focused on the external links, identifiers and other resources identifiers of the book. The UI components and other resources will be referred from https://github.com/metabrainz/design-system# to keep it Uniform with other MetaBrainz Projects. It will also use MusicBrainz pattern of making the property name bold if its required.
Project Details
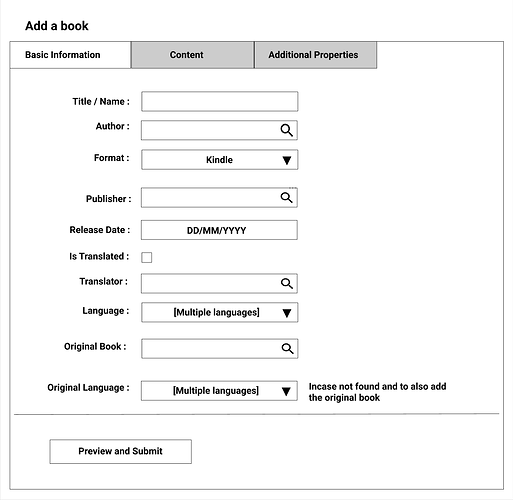
Basic Info Tab
Basic information tab focuses on basic attributes of a book like its title, author, release date, language, etc.
Below are the property list and the most probable type that will be used for it
| Property | Type |
|---|---|
| Title | InputField |
| Author | EntitySearchField with add new option |
| Format | SelectField |
| Publisher | EntitySearchField with add new option |
| Release Date | PartialDate |
| Is Translated | Checkbox |
| Translator | EntitySearchField with add new option of type Author |
| Language | SelectField |
| Original Book | EntitySearchField |
| Original Language | Select Field |
Original Language, Original Book and Translator fields would only come up incase the isTranslated field is selected as that would mean that the book is translated. Incase the user adds the original book a relationship will be created as a translated edition else the user can simply choose the original language of the book and the same details would create another edition with different language
Content Tab
The Content tab is focused on the content of the Book as in the works it contains like poems, pieces of literature, articles, short story, etc. This is basically the area where the data of work is embedded or related to the current book. It will be the portion of book that related it to Work Entity in the current setup.
Below are the property list and the most probable type that will be used for it
| Property | Type |
|---|---|
| Description | InputField |
| Genre | SelectField |
| Content | Dynamically created table of ContentType(Work) |
The Content Type could be considered as
| Property | Type |
|---|---|
| Title | InputField |
| Content Type | SelectField |
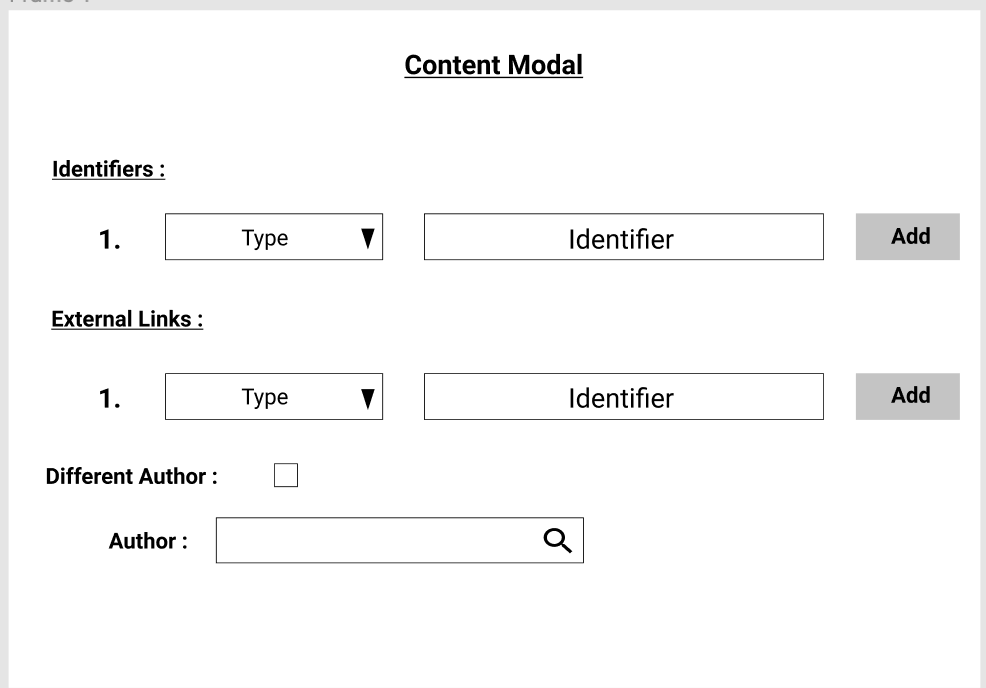
| Addition Properties | Modal |
Additional properties modal containers identifiers, external links, and also option to choose an author incase its not the same as book. An idea for additional properties modal can be seen below
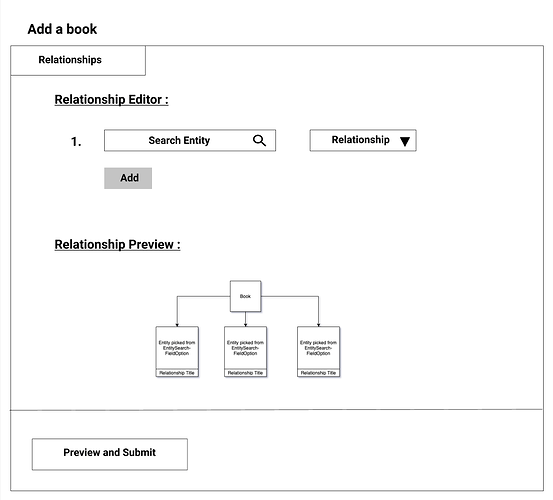
Relationships Tab
Relations Tab improved upon the current relationships section which previews the whole relationship in form of connected blocks. The relationships are created from the relationship-editor modal. There will be a button to add relationships. The added entities would have blocks created for each of them and linked using lines and with relationship title below the related component. This currently only supports linking existing entites to avoid complexities. The line for the previews would be made relying on LineTo library of react.
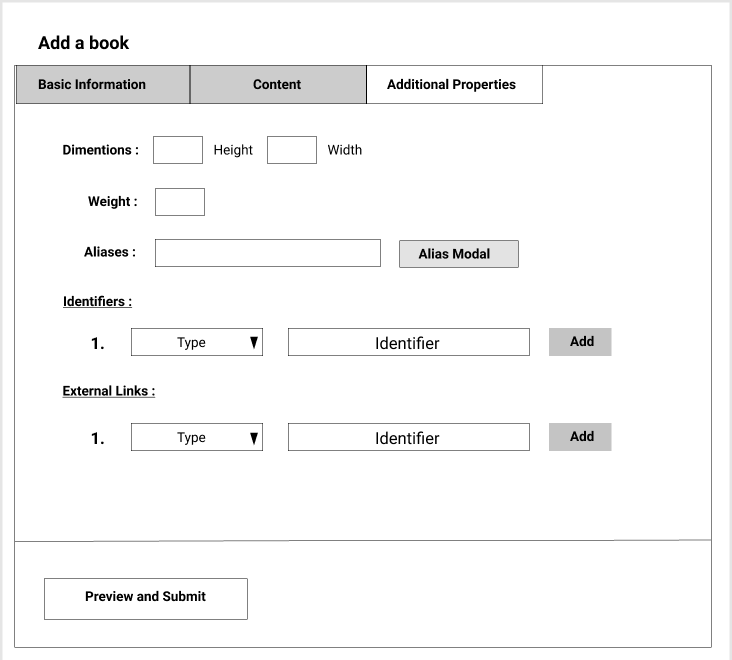
Physical Properties and external links
This tab consist of properties such as dimensions, weight and any other physical property of a book and also includes support to add external links such as Wikipedia link. and other global identifiers.
Below are the property list and the most probable type that will be used for it
| Property | Type |
|---|---|
| Dimenstions | Width and height InputFields |
| Weight (incase physical book) | InputField |
| Identifiers | Dynammic TableOfIdentifiers |
| External Links | Dynammic TableOfExternalLinks |
Table of Identifiers
| Property | Type |
|---|---|
| Type | Select Field |
| Identifier | FormatedInputField |
Table of External Links
| Property | Type |
|---|---|
| Type | Select Field |
| Link | FormatedInputField |
The Identifiers in here are linked to the book as an Edition.
These tabs are the basic tabs that exist at all times, apart from these there are two mode tabs that will be invoked incase author / publishers EntitySeachField's create new option is invoked. These two tabs are Author and Publisher. They will be used to get Author / Publisher related information from editors incase they want to create new author or publisher. It improves the current way of having to create everything in a new tab, by using internal tab based approach.
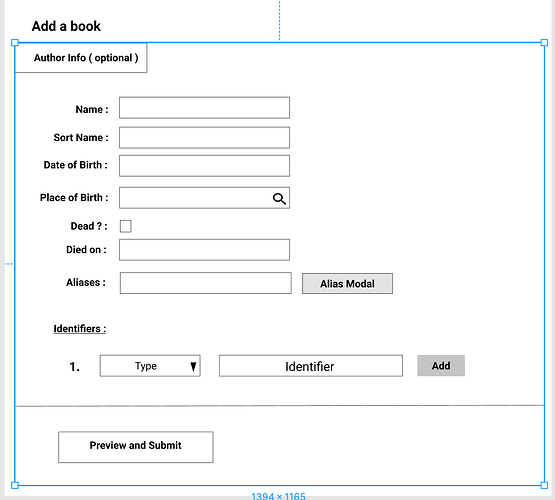
Author Tab
This tab is focused on getting obtaining information about the new author to be created. The name property of this tab would be linked with the EntitySearchField so changes would reflect on both areas. This tab takes in information like birth and death information incase the author is dead, Place / Area where the author is from and some other details.
Below is a table that lists the properties of the author tab and its probable type.
| Property | Type |
|---|---|
| Name | InputField |
| Alias | AliasModal |
| Gender | SelectField |
| Birth Date | PartialDate |
| IsDead | Checkbox |
| DeathDate | PartialDate |
| Language | SelectField |
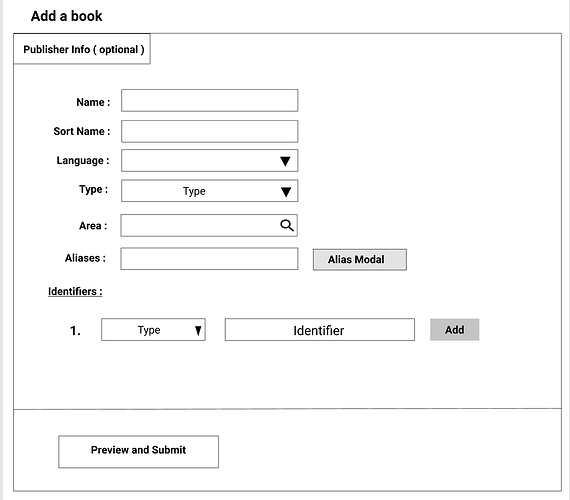
Publisher Tab
This tab is focused on information related to Publishers. It becomes visible when editor chooses create new option in EntitySearchField.
Below is a table that lists the properties of the Publishers tab and its probable type.
| Property | Type |
|---|---|
| Name | InputField |
| Alias | AliasModal |
| Languages | SelectField |
| Date Founded | PartialDate |
| Area | EntitySearchField of type place |
These are all the tabs that are supposed to be a part of the Unified Form.
Editor Preview
Editor Preview is one of the major feature of this form which allows editor to ensure the accuracy of edits. The editor can check to see if the changes are exactly what was required before submitting the edit. The EditNote section will be shifted to Editor Preview instead to ensure editor know what they are making changes to or creating.
It will give a preview on which entity will be created and the data that will be added or changed. This includes the new artist and / or publisher that might be created with the edit.
This will be using EditDiff component from the Musicbrainz project or something similar.
Above is a layout that is would be similar to the implementation of relationships preview... This would be a big component that uses EditDiff to display differences and show them linked using the graph / diagram view. The above preview layout is a concept art and will be worked to improve user experience.
Developement Part
As far from what I've seen is that Bookbrainz uses redux in its forms for dispatching actions and follows FlowTypes. The current forms lie at https://github.com/bookbrainz/bookbrainz-site/tree/master/src/client/entity-editor. All the forms are built from components that lie here.
-
The unified form will be insame place as the other forms and will be built from components from the Metabrainz design system to be native with other MetaBrainz projects. These components will be selective stored at
/src/client/componentsbased on whichever is used. -
The unified form will also follow the setup of making the property name bold incase the property is required.
- Test cases for each component will be added soon after creating the components in MochaJs (I see bookbrainz uses it for testing)
Addons for the Project ( Incase time permits )
Guided Demo
Guided Demo are temporary overlays created to guide new editor thoughtout the process of creating a book to help them understand how to proceed with the form. Here is an example. Click on Click me I'm a Demo button for futher idea into what a guided demo is.
Timeline
Community bonding period
Get more familiarized with bookbrainz project and test suits used by bookbrainz getting more clearer on the objectives of the project.
Phase 1 ( June 1st - 29th ) : Design and Implement basic version of the Unified Form
Week 1 and 2 ( June 1st - 14th ) : Create a basic wireframe of UI / UX by continuosly improving it to be most user friendly. Also sort out the design elements that will be used in the Project
Week 3 and 4 ( June 15th - 28th ): : Create a basic working form in bookbrainz project using the design elements from Metabrainz design system and bookbrainz components with all the tabs functioning ( without data but only UI elements ).
June 29th - July 3rd: Working on Redux with the previous week goal and making sure to complete it.
Phase 2 ( July 4th - 27 ) : Relationship Editor Revamp
Week 5 ( July 4th - 10th): Design and Create a Relationship Editor Preview template for implmenting further
Week 6 (July 10th - 17th): Inprove the relationship editor to work in consistently updating on each state change using Redux and Integrate it into the Unified Form successfully.
Week 7 and 8 (July 17th - July 27th): Work with mentor to wire up the submit of the form to make changes to the database i.e. create all the required revisions for the entity.
July 27th - July 31st: Make sure Phase 2 of the project is completed i.e. The form should work with data. It should be submittable and all the test cases have been written. All the revisions should be created as expected.
Phase 3 ( August 1st - 24th ) : Add Edit Preview for Unified Form
Week 9 ( August 1st - 8th ) : Design a preview layout and implement the EditDiff for bookbrainz fields.
Week 10 ( August 9th - 16th ) : Create the preview page and add test cases for it
Week 11 ( August 17th - 24th ) : Merge the preview page and Unified form. Ideally the form should work as it is proposed.
August 24th - 31st : Ensure that every task has been completed and the form is working. This section of time is for adjusting the backlog incase any occur.
Detailed information about yourself
- Tell us about the computer(s) you have available for working on your SoC project!
I have a MacBook Pro 2015 for working on during the summer of code as well as a custom build pc with 4th Gen i5 with 16gb ram and GTX 970.
- When did you first start programming?
I started programming in high school as a competitive programmer
- What aspects of the project you're applying for (e.g., MusicBrainz, AcousticBrainz, etc.) interest you the most?
Bookbrainz was created initially in React and has a lot of potential to become a good website. It interests me as there is a high scope of improvement in the project and a good playground for me to learn and improve myself just by improving the experience of BookBrainz users.
- Have you ever used MusicBrainz to tag your files?
I haven't as of now as I don't keep music locally and prefer steaming it.
- Have you contributed to other Open Source projects? If so, which projects and can we see some of your code?
For the past year I've contributed to musicbrainz project and all of the code can be found at https://github.com/pulls?q=is%3Apr+author%3Aanirudhjain75+musicbrainz-server
- What sorts of programming projects have you done on your own time?
I've created various type of projects from mobile app to websites and also games.
- How much time do you have available, and how would you plan to use it?
I have around 5-7 hours daily everyday which I can put on working during Summer of Code. That should be around 35 - 49 hours Weekly.
- Do you plan to have a job or study during the summer in conjunction with Summer of Code?
No I dont have any such plans as of now, other than interviewing at companies for internships and placement offers.