Name: Shashank Kumar
Github: shawshankkumar
Email: shashankkumarthakur@gmail.com
Timezone: GMT+5:30
Add a basic in-site messaging/notification system
Project overview
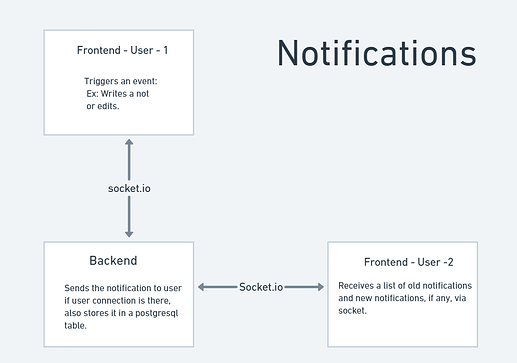
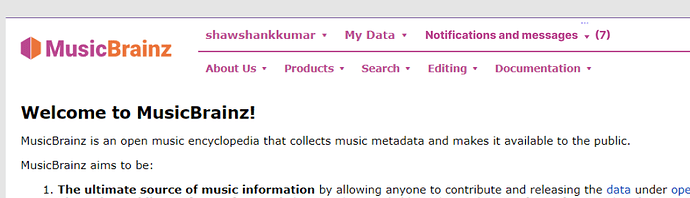
Work on a notification/messaging feature from scratch. Currently users receive email which takes them out of the metabrainz products. This idea will allow them to chat or receive notifications from other users. The current plan is to add a notification button at the top(Navbar) and allow users to see their notifications and interact with other users.
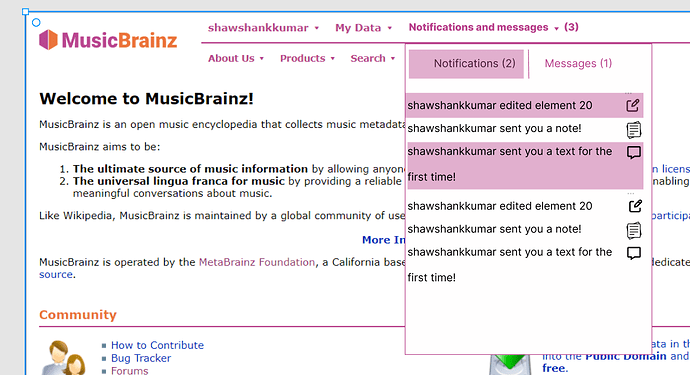
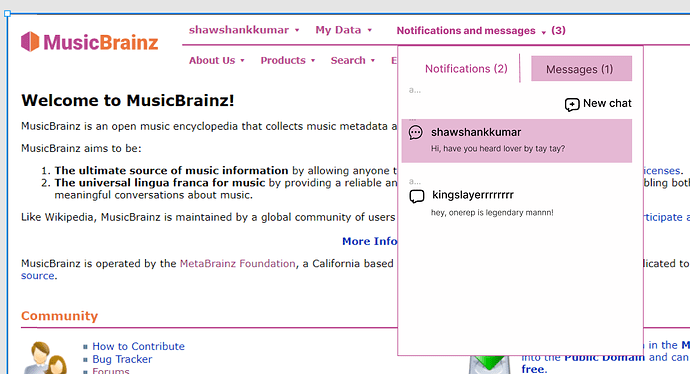
The current plan will have a drop down when the notification button is clicked and it will have two parts, notifications and messages. Notifications will show the important stuff like a new edit or a note where as the messages sections will have a list of incoming or ongoing conversations.
The current plan is to use socket.io for the implementation of the live chat and live notifications. HTTP polling is too old and some users might not be able to use web sockets to the fullest. So socket.io feels like the best option to achieve this while having the best user experience in mind as it has a fallback mechanism too.
UI:
Tasks:
Make notifications section:
On clicking the button on the top, a dropdown will appear which will have the notifications and the messages. The notifications sections will contain the pervious notifications of a user as well as the incoming notifications(will use socket io).
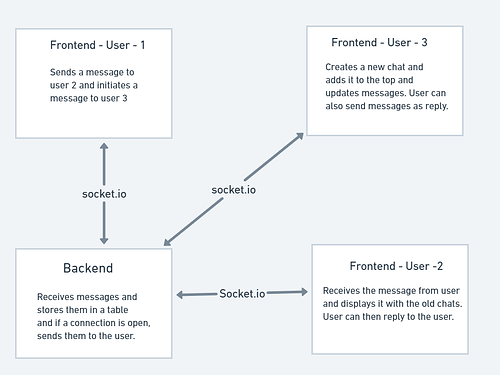
Make the chat section:
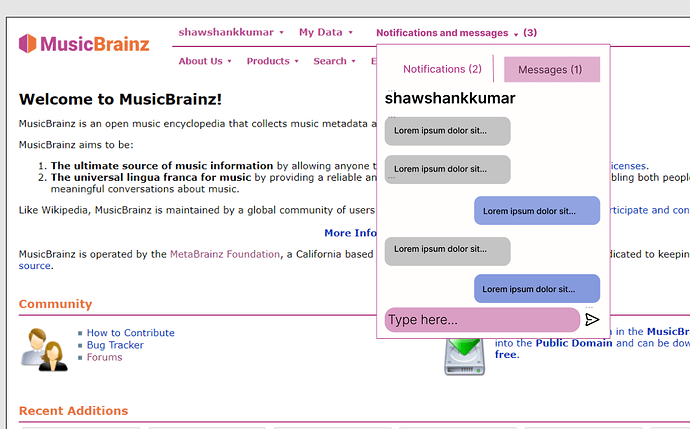
The second part of the project would be to create a live chat system. The current plan is to use socket io to serve live messages(as well as old ones). The users will have an option to initiate a new chat and view and reply to the older ones.
- Identify events which require a notification to be sent:
While we are making a notifications section, we are not clear what events require a notification to be sent. Edits, notes and so on (Maybe new messages from new users can also require a notification? ) I will work on identifying the possibilities and then integrating to our project.
Discuss the UI and UX changes the community and implement them.
The changes must be in line with the current desktop version and must please the users and community. The task for me would be to find ways to use the similar theme and do minimal changes to the layout while providing a smooth experience.
Technology and ideation:
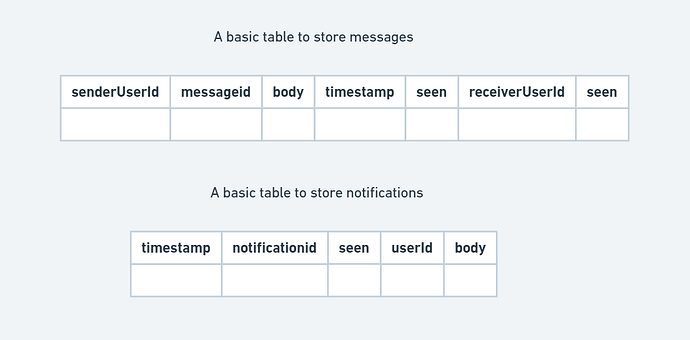
As previously mentioned I intend on using socket io at the moment, a postgres table will be maintained for messages and notifications so that a history can be maintained. Socket io will be used to fetch, push and receive new messages and react will used to display everything.
Why do I think I am a fit?
A week or two ago I implemented a similar chat system using socket io, react js, and node js for a non open source project. It was a little different as it required third party apis to send and fetch conversations but the logic would be similar. I have also worked on discord bots and know what conversations mean and how important they are(I have worked extensively with intercom apis too along with discord apis and socket io for another project).
Timeline:
Before Gsoc:
- Get familiarized with the entire metabrainz community and products.
- Get familiarized with the code base.
- Solve some beginner first bugs to increase familiarity with the code base and the users.
- Be a contributor to the musicbrainz and bookbrainz products, not just the code base to get what a user feels.
- Get the entire local server up and running to contribute and test.
After Gsoc starts:
Week 1:
- Identify all the events that need to send a notification. Also find the best way to initiate and maintain a conversation from a user’s point of view.
- Interact with mentors and community to find a way to fix them.
- Get familiar with the codebase(important step to speed up my work later)
Week 2-4(First sprint):
- Work on the notifications. Emit notifications from all events and store them and then implement the notifications viewing part of the project. Show all notifications and redirect user to the particular event when they are clicked. Maintain a live flow of notifications(If a user is on the page and a notification is added to their table, send it to them)
- Try to get as much code done and get it reviewed by mentors/maintainers.
Week 6:
- Finish the first version and interact with community and mentors to find possible bugs and UI/UX changes along with the logical changes.
- Once done, start working on the messages as a lot of code and logic for messages will be borrowed from notifications.
Week 7-10(Second spring):
Implement a full fledged chat where a user can get and send messages and add new users too to chat.
Week 11:
Buffer time to compensate for any delays or unexpected problems.
Week 12:
Final evaluation of the project. Receive feedback and make any urgent changes as well as minor upgrades if necessary.
Deliverables:
- A notification section in the website.
- A messaging section in the web application with live chatting.
After the GSOC:
- Become a regular contributor and try to fix as many bugs as I can(not just in this project).
- Fix other pages and possible work on Ui upgrades.
- Find other volunteers to contribute to OpenSource!
- Work on the chat and notifications and perfect it.
Information about Myself:
I am Shashank Kumar, an undergraduate at SRMIST. A engineering college based out of Chennai, India. I am currently studying Computer Science and Engineering and I am in my second year of doing so. I started contributing to open source in my first year and have worked on independent as well as team projects. I started my journey with Java and gradually shifted to the MERN stack. I have some experience working with Go lang. I have worked with MySql and postgresql too. Other than web development, I like working on Discord bots(I have a discord music bot, much like Groovy, called Octavia). I also like DevOps and have worked with various services provided by AWS and Google cloud.
When did I start programming?
I started Programming in 8th grade with Java. I worked on basic programs to improve my fundamentals and then started working on APIs when I came to college.
What type of music do you listen to?
I like listening to all kinds of songs. I like songs in English, Hindi and French(still new to this). My favourite artists are Taylor Swift, OneRepublic, Queen, Arijit Singh and AP Dhillon.
What aspects of the project you’re applying for interest you the most?
This project is not listed by metabrainz in the gsoc list. I am interested in applying to two other projects listed there but I wrote this proposal first because the first time I opened metabrainz and tried exploring the project, my experience was sub par. The content and the knowledge gained here is good but at first glance, a user must find the product interesting, not repulsive. And I feel that is what happens if you try exploring the metabrainz projects on your mobile. MusicBrainz’s homepage too suffers from this problem and I, as a developer, felt that this needs to be fixed. This project idea is just as good as any other, according to me. I am a web developer and user experience, be it api response time or the speed of loading of a website, is always on my mind. As it very hard to get users as their attention span is getting lower everyday.
Another reason is the fact that I love books, music and open source. And this project gives me the opportunity to do it all!
Have you ever used MusicBrainz to tag your files?
No, I have not.
Open source projects:
I have worked on various open source projects, independently and as a team.
Octavia: A discord bot(fully open sourced) aimed at playing music. I was the lead developer on this project and made this under the guidance of SRMKZILLA, the official Mozilla campus club of my college. I used Node js, TypeScript, MongoDB, spotify apis, Genuis apis and more to allow our bot to connect to a discord channel and play any music user wants. I developed this over a span of 3 months and it was a huge learning experience for me.
Github : GitHub - srm-kzilla/octavia
website (particle js): https://octavia.srmkzilla.net/
- Kzilla.xyz: A URL shortener built using svelte, NodeJS, TypeScript, and MongoDB. I worked on minor Ui fixes and backend logical fixes.
Github: https:// GitHub - srm-kzilla/kzilla.xyz: Shorten the URL. Broaden the reach.
Website: https://kzilla.xyz
- Itnachota: A URL shortener I built in the first year of my college to learn backend. Once I was done building the backend apis, I started learning react and tailwind css and built the entire application.
Website: https://itnachota.shashankkumar.xyz
Github: https:// github. com/shawshankkumar/itnachotaclient (FE) https://github. com/shawshankkumar/itna_chota (BE)
Certificates Portal: Worked on a certificate generator portal for a startup I worked with. It allowed a user to select a event and enter their email, If valid, they’d get their certificate mailed to them. Built using next js and hosted on AWS, this dynamic certificate generator used mailgun to deliver mails.
Github: https://github. com/Developers-Tech-Analogy/certificates
How much time do you have available, and how would you plan to use it?
I have around 20-30 hours free every week. I intend on using 2-3 hours everyday to work on this project and then use my entire free time on weekends to finish the weekly tasks.
How do I plan on documenting my work?
Ever since 8th grade, I have had a habit of writing. Be it a diary, an online journal or blogs. I interned as a blogger for 4 months where I wrote about technology, movies and music. I am currently learning wordpress and looking into ghost. org so that I can host, manage and write my own blogs. I intend of documenting every little aspect of my project.gs