You’re welcome! I wish all the other issues were that easy to fix!
Small improvement: I fixed the column width of the media row, which was changing when tracks were collapsed.
Tested. Works even better!
I was too fast. Unfortunately there is one problem which currently reduces usability of the script: when collapsible media are activated, the button to batch-add relationships disappear. Normally it is located just above the list of media.
That’s fixed. Just needed to be a bit more specific when hiding table rows!
And to make it pretty, I’ve added a marker to indicate whether the media is collapsed or not.
Here is a small script to display track groups, using an analysis of track titles to identify the track groups titles.
It should work well for releases which follows the " Classical / Track / Title" guidelines.
It works best when credits are displayed at the bottom.
Userscript to display tracks groups
// ==UserScript==
// @name MusicBrainz UI: Display Tracks Groups
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @include http*://*musicbrainz.org/release/*
// @exclude http*://*musicbrainz.org/release/add
// @exclude http*://*musicbrainz.org/release/*/*
// @exclude http*://*musicbrainz.org/release/*/*
// @grant none
// ==/UserScript==
/* global $ */
$(document).ready(function(){
$('div.annotation').after('<p id="tracksgroupsEnabler"><a>Click here to display Tracks Groups</a></p>');
$('#tracksgroupsEnabler a').click(function(){
$('#content .tbl.medium').each(function(){
var trackGroupLevel = 0;
var currentTrackGroupTitle = '';
$(this).children().find('tr').not('.subh').each(function(){
var trackTitle = $(this).children().find('.mp bdi').html();
if (trackTitle !== undefined) {
var trackTitleSplit = trackTitle.match(/(.*?)\s*:\s*(.*)\s*/);
if (trackTitleSplit !== null) {
var [,trackGroupTitle, movementTitle] = trackTitleSplit;
if (trackGroupTitle !== currentTrackGroupTitle){
currentTrackGroupTitle = trackGroupTitle;
$(this).before("<tr style='background-color: #c8c8c8;'><td></td><td colspan='4'><strong>" + currentTrackGroupTitle + "</strong></td></tr>");
}
$(this).children().find('.mp bdi').html(movementTitle);
}
}
});
});
// $('#tracksgroupsEnabler').hide();
});
});
It’s a rough script, to be tested. Let me know what you think about it.
Sorry to bump this topic but I proposed a lighter approach to this feature:
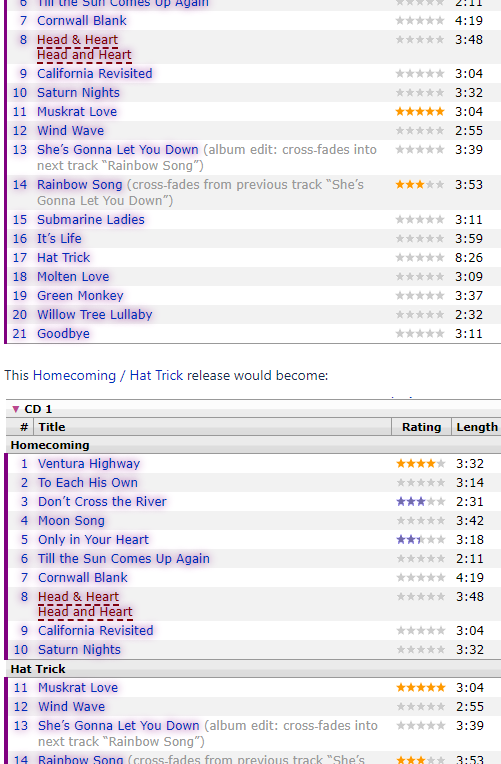
It would be a simple visual header like we have already for the Data Tracks and being just a visual feature (like on Discogs), it would not need as much thinking and complexity as the full MBS-6680 experience.
The time freed by implementing a smaller feature could be then spent on Collection Highlighting MBS-3491. ![]()