Is it possible to edit the Types of Existing Coverart so as to have multiple Types selected?
When I try this I seem to just end up with one Type - being the last one I select.
Is it possible to edit the Types of Existing Coverart so as to have multiple Types selected?
When I try this I seem to just end up with one Type - being the last one I select.
Holding down the Ctrl key allows selection of multiple Types when using a keyboard in Linux.
It should allow it everywhere. It’s not super user friendly though, maybe we should have a more obvious way…
It isveasy once I know it is there.
A rollover pop-up balloon on dropdown list?
For Mac users, the equivalent key is Command.
(just throwing this out there for anyone who’s curious or confused)
I feel like it should be checkboxes like on the upload form. I’m not sure why we’re using two different UIs to enter the same data.
I agree! checkboxes will also mean that every option is visible without scrolling.
I created a ticket for this: https://tickets.metabrainz.org/browse/MBS-10307
Feel free to edit/complete.
Tickboxes look good for the artwork choice. Especially as that is how they were initially selected.
If someone is editing artwork code, it would be good to see options like “matrix” and/or “box” appear to better categorise some of the other images that get uploaded.
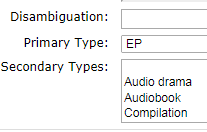
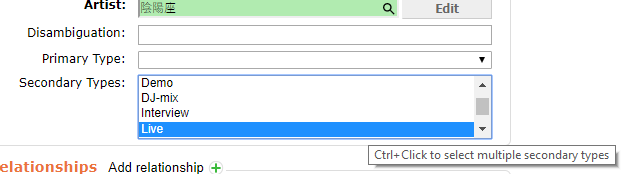
Also note - if the cover art GUI has confused users, don’t forget there is also another list view control when setting the Release Group secondary type. That one isn’t as easy to replace.

Multi-selection lists are one of the few basic browser fields; together with drop-down select, text area, text field, button, radio button, checkbox, that’s almost all that there is to know and it’s cross-browser, cross-OS.
Actually I do prefer the multi-select combo as it is more layout future-proof for when we have double the amount of items.
@mmirG’s ideai of tooltip could be enough.

Tooltip (mouse cursor unfortunately not showing in Windows screenshots)

<select ... title="Ctrl+Click to select multiple secondary types">
While this is true, they are pretty rare and probably almost entirely unknown to the average user, and the multi-selection feature (as opposed to just treating it like a permanently open dropdown menu) is probably something reserved for people who read a manual at some point.
Replacing this control with a series of check boxes would also have other benefits, like being able to see all available types without having to scroll a tiny control element, or clearly linking to the relevant style guidelines.
Maybe if we displayed 6 rows instead of 4 and that helping tooltip?
To my taste, the checkbox approach, I cannot find the items I want, as quickly as with the list approach.
Opposed to the rest of the list multi-selection lists are the least used and the ones with the worst usability. I would say the majority of users does not know that those multi-selection lists offer a multi-selection feature. It’s not surprising that there is a massive amount of custom alternative multi-selection list implementations for the web.